안녕하세요 꿈디입니다.
오늘은 카카오 애드핏 두 번의 보류 후에 승인받은 내용에 대해서 리뷰하려고 합니다. 카카오 에드핏의 경우 에드센스와 다르게 쉽게 될 것이다라고 생각했었는데 심사 보류 상태가 두 번이나 와서 잠깐 멘붕이 왔었습니다. 주변분들에게 물어봐도 그냥 하면 된다라고 해서 믿고 그냥 했는데 결과는 땡!

애드핏 플러그인이 작년 하반기에 바뀌어서 티스토리 블로그에서 검색을 해 보아도 최근의 방법에 대한 블로그 글은 많이 없었습니다.
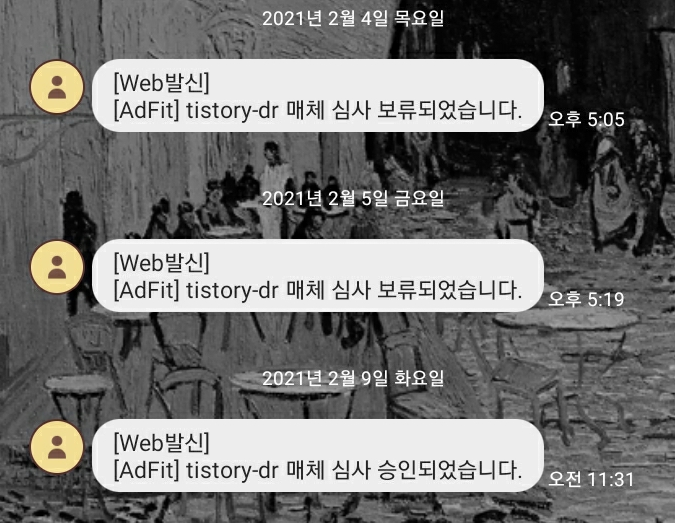
두 번의 보류 사유는 다음과 같았습니다.
1) 광고 설치 후 재심사를 요청하여 주십시오.
사실 이건 제가 충분히 신청 방법을 확인하지 않아서 발생됐습니다. 확인 후 바로 신청하였습니다.
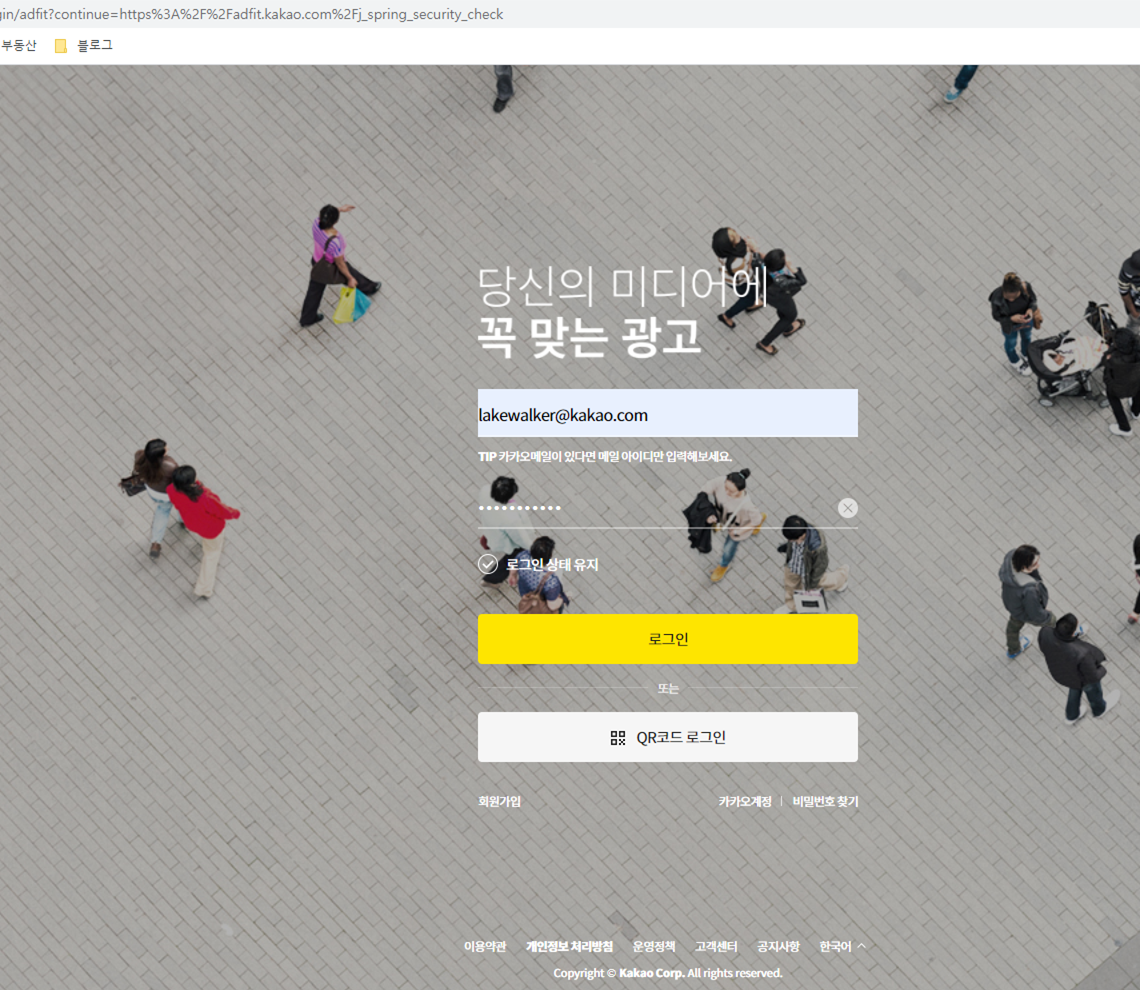
애드핏으로 갑니다.

애드핏 로그인 후 상단 메뉴에서 광고단위 클릭 - 전체 광고 단위 탭 클릭 - 새 광고 단위 버튼을 눌러서 새 광고 단위를 만듭니다. 아래 광고 단위가 많이 붙어 있는데 처음에는 하나도 없습니다. 전 애드핏 승인이 되면 자동으로 등록이 되는 것이니 무시하셔도 됩니다. 애드핏 승인 전에는 저렇게 저희가 손으로 만들어 주어야 한다는 것만 기억하시면 됩니다.

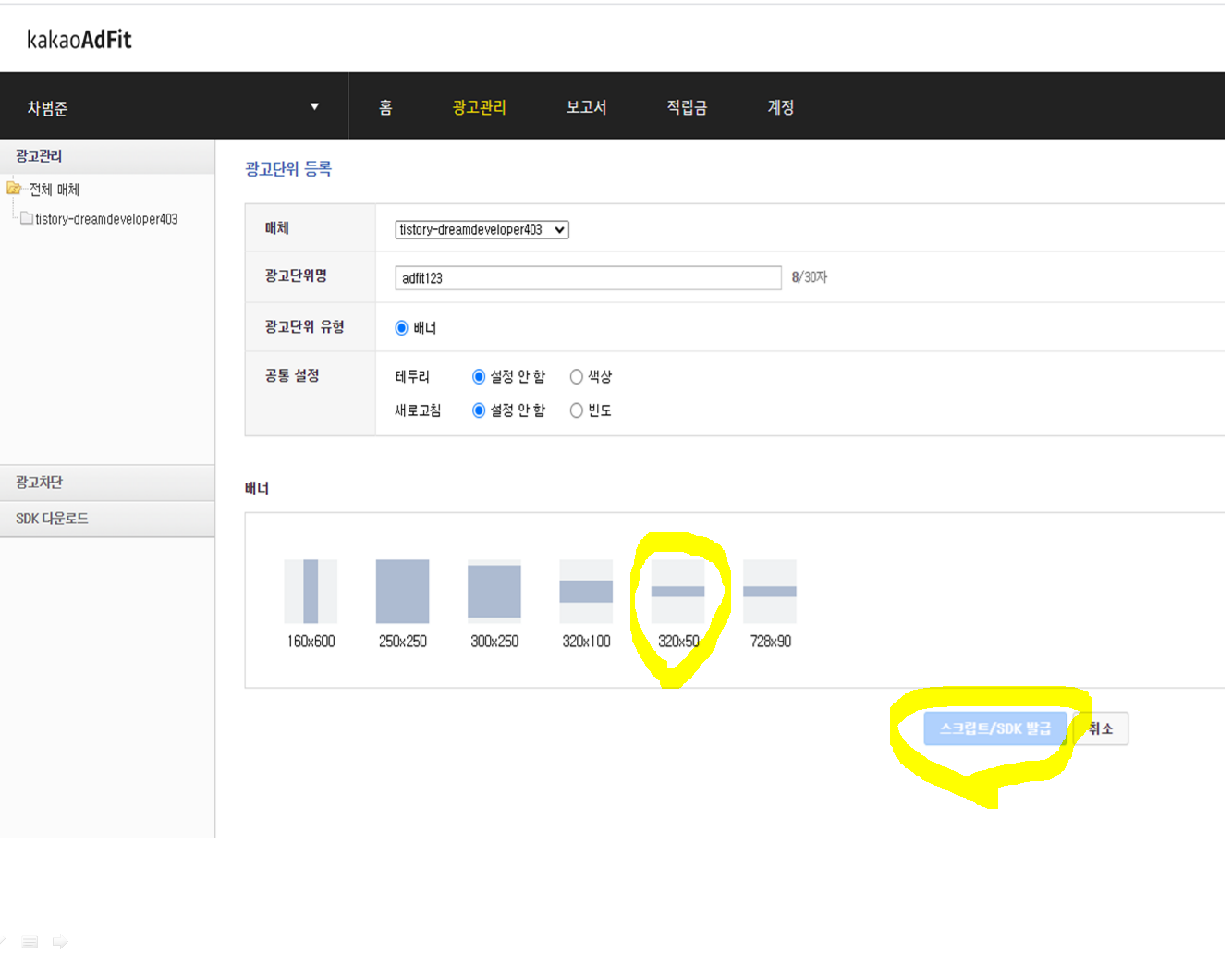
아래처럼 매체 선택 후 광고단위명을 원하는 이름으로 적어 줍니다.
광고 단위명은 승인이 난다면 사용하지 않을 것이기 때문에 이름 고민하지 마시고 아무거나 맘에 드는 거로 작명합니다.
배너는 320*50 해상도를 선택합니다.
제가 여러 블로그들을 확인해 보니 320*100 해당도 등을 선택했을 때도 승인 보류가 나는 케이스들을 많이 보았고, 대부분 모바일에 최적화된 320*50 해상도로 배너 설정을 하였습니다. 해상도 맞지 않을 경우 광고가 잘려서 또 심사 보류가 나왔다는 내용들을 많이 보았습니다. 그리고 스크립트/SDK발급 버튼을 클릭합니다.

자 이제 거의 다 온 것 같습니다. 아래 화면에서 스크립트 복사 버튼을 클릭하면 클립보드에 아래 스크립트가 복사됩니다. 해당 스크립트는 웹페이지(화면) HTML 소스에 광고의 종류와 해상도를 정해주는 스크립트라고 보시면 됩니다.
복사하셨으면

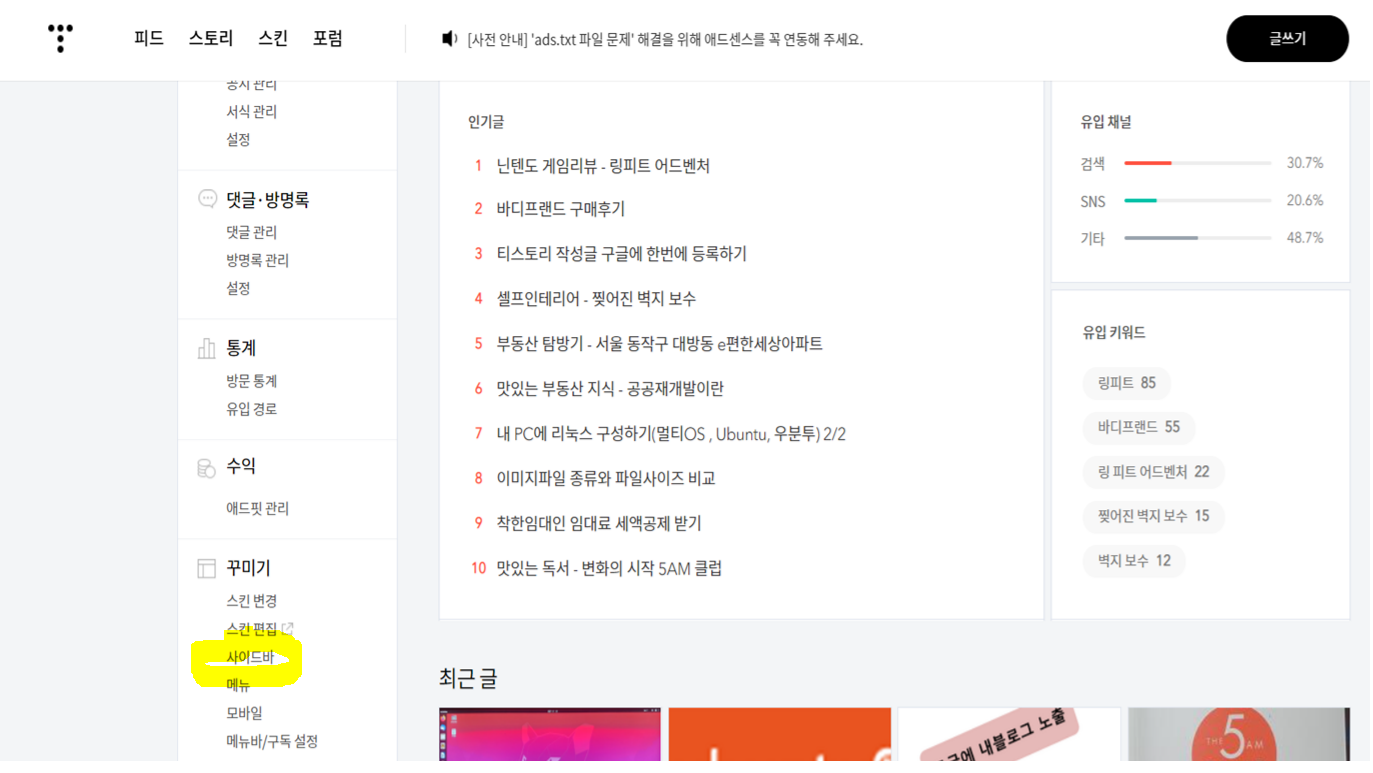
다시 티스토리 설정 화면으로 넘어갑니다. 좌측 메뉴에서 꾸미기 - 사이드바를 선택합니다.

전 Book스킨을 사용하였습니다. 아래 그림처럼 HTML배너출력을 드래그&드롭하여 사이드바 1에 이동시킵니다.
사이드바에1과 사이드바2에 나오는 모듈들이 본인사이드바와 다른 것은 무시해 주시기 바랍니다. 전 승인된 이후라서 배치가 조금 다릅니다.

드래그 & 드롭 후 '편집' 버튼을 클릭합니다.

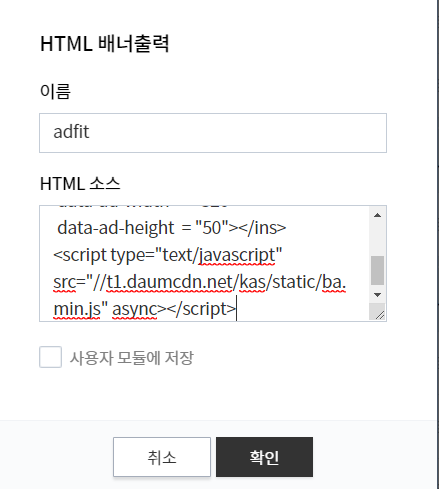
편집 버튼을 누르면 아래와 같은 팝업이 뜹니다. 아무 이름이나 입력 후 HTML 소스 편집 창에 아까 복사한 스크립트를 붙여 넣기 합니다. , 그리고 '확인' 버튼을 클릭합니다. 팝업을 빠져나오고 '변경사항 저장' 버튼을 클릭합니다.
이제 마무리가 되었습니다.

확인 후 반드시 해 봐야 할 것이 있습니다. 이대로 그냥 승인요청 눌렀다가는 저처럼 또 보류 날 수 있습니다. PC 화면과 티스토리 화면에서 반드시 광고 배너가 나오는지 꼭 확인하시기 바랍니다. 저 같은 경우 PC 화면에서 광고가 보이는 것을 확인한 후 바로 재심사 요청을 하였는데 아래 2번의 사유로 또 보류가 되는 사건이 있었습니다. 급할수록 꼭 차분하게 마무리하고 넘어가시기 바랍니다.
2) 모바일 화면 삽입용 광고 단위 유형이 데스크탑 화면에서만 노출되고 있어 보류되었습니다.
마음이 너무 급했던 걸까요? 다시 또 위의 사유로 승인 보류가 되었습니다.
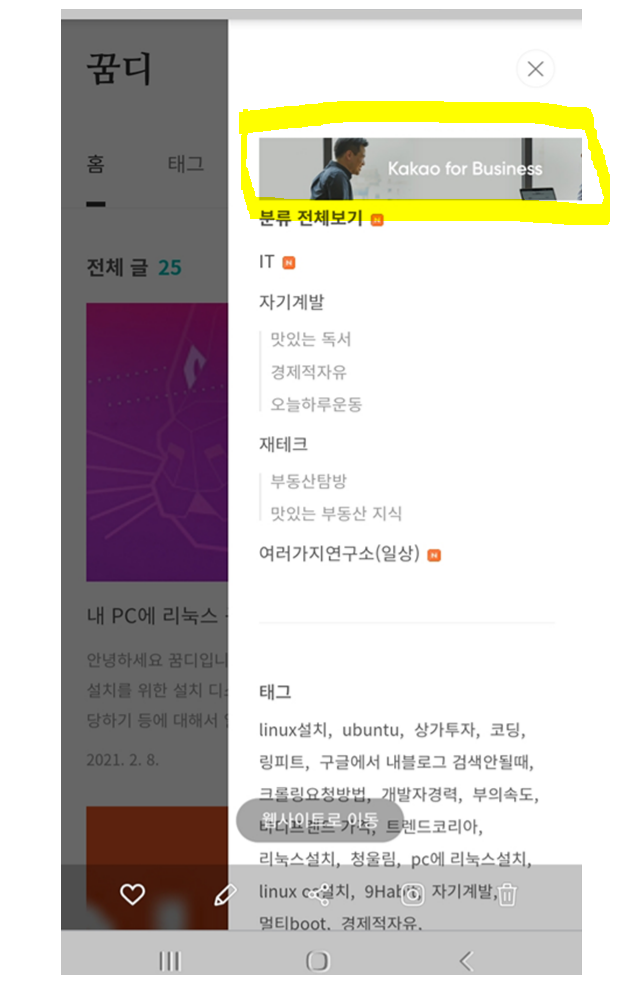
첫 번째 사유는 제가 당연히 해야 되는 것을 놓쳐서 안된 것이었고 관련 신청 방법도 블로그에 상당히 많이 노출되어 있었습니다. 위 사유를 확인하고 제 스마트폰에서 티스토리를 열어 보았습니다.( 주소 정보로 링크해서 3자 입장에서 들어감) 정말 모바일에선 광고가 나오지 않았습니다. 아무리 검색을 해 보아도 이런 사유에 대해선 해결책이 보이지 않더군요
몇몇 사례를 바탕으로 꾸미기의 '모바일' 메뉴를 클릭하여 아래와 같이 세팅했습니다. 제가 선택한 Book스킨처럼 반응형 스킨의 경우 모바일 웹 자동 연결을 사용하지 않습니다로 체크해야 반응형 웹의 기능이 정상 작동한다고 하네요. 이후 다시 스마트폰에서 확인하였는데 여전히 광고가 나오지 않습니다.

비슷한 사례를 남기신 분이 있어서 문의를 드렸는데 꾸미기의 스킨 편집 메뉴에서 스킨의 HTML 소스 HEAD태그 아래 1에서 복사한 스크립트를 삽입해서 해 보라고 하셔서 해봤는데 억지로 스크립트를 넣으니 광고가 나오긴 하였습니다. 뭔가 정확한 방법은 아닌 것 같아서 고객센터에 문의하였습니다. 문의 글만 남겼는데 회신은 못 받았습니다. 그런데 다음날부터 광고가 나오기 시작했습니다. 티스토리 측의 버그였는지는 지금도 알 수 없지만 흔한 케이스는 아니었던 것 같습니다. 아래처럼 광고를 확인하고 바로 재심사 요청하였습니다.

2월 4일 날 신청해서 2월 9일 날 받았으니 그 사이 애간장이 다 타버리는 것 같았네요

마음이 너무 급하다고 자세히 알아보지 않고 심사요청을 한 것이 화근이었던 것 같습니다. 이것저것 제가 스스로 조정해 보면서 뭔가 꼬였을 수도 있을 것 같고요 애드센스 신청도 할 계획인데 이번에는 좀 꼼꼼히 알아보고 진행을 해 봐야 될 것 같습니다. 급할수록 천천히 돌아가세요 ^^
'IT > Blog' 카테고리의 다른 글
| 티스토리 블로그 수익으로 미국주식 투자하기 (1) | 2021.09.18 |
|---|---|
| 티스토리 애드센스 느낀점(feat 연습생) (6) | 2021.04.27 |
| 블로그 - 구글 애즈 사용법 (0) | 2021.04.10 |
| 블로그 애드센스 심사 통과기(두 번째만에) (5) | 2021.03.11 |
| 티스토리 작성글 구글에 한번에 등록하기 (7) | 2021.02.06 |




댓글