오늘은 크롬 개발자도구의 기능 중 하나인 Perforamance를 이용해서 웹페이지 성능 측정하는 방법에 대해서 포스팅해보려고 합니다.
얼마 전 콜센터 분들의 시스템 성능 점검을 위해 현장에 상주하면서 성능을 드라마틱하게 개선하였습니다. 성능 분석을 진행하면서 많이 도움이 된 크롬 브라우저 성능 측정하는 방법에 대해서 공유해 보려고 합니다.

조금 지나면 화면이 버벅거려요..
시스템이 오픈한 지 2년이 다 되어가는데 특정 채널의 현장에서 성능이 너무 느리다 라는 내용을 많이 들었습니다.
내부에서 성능을 확인해보면 모니터링상 AP서버나 DB서버 거래 성능이 나쁘지 않았는데요
더는 미뤄 놓을 수만은 없어서 현장의 실제 체감 성능을 확인하기 위해 직접 방문해 보았습니다
성능저하 현상 재현
우선 무엇보다 어떤 상황에서 어떤 이벤트에 성능 저하가 발생하는지 알아내는 것이 쉽지는 않았습니다.
업무로 바쁘신 분들의 업무 패턴을 유심히 지켜보면서 어떤 패턴에서 해당 현상들이 시작되는지 확인해야 했습니다.
하루 정도 시간이 지나니 반복적인 패턴들이 확인되었습니다.
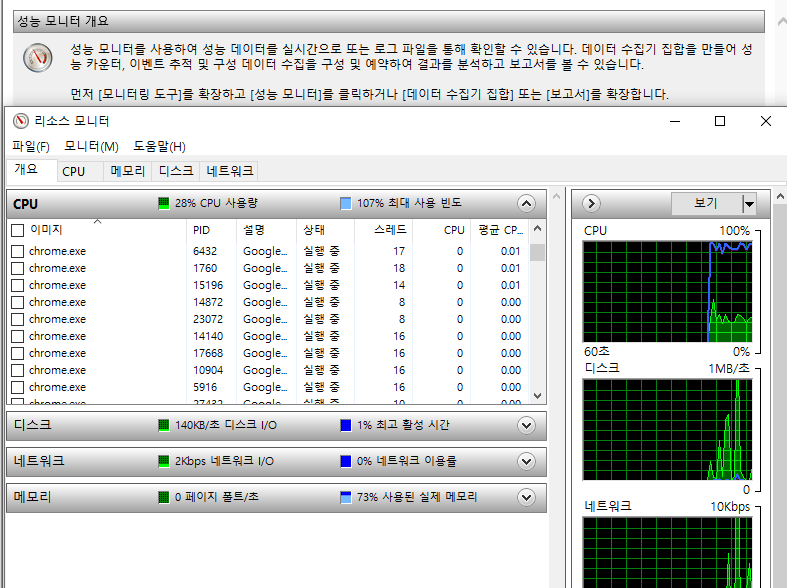
성능 저하 체감 시 상황을 모니터링해보니 크롬 브라우저의 메모리와 CPU 사용률이 갑자기 높아지면서 버벅거림이 나타나기 시작했습니다.
버벅..버버벅...
드디어 딱 걸렸어!


크롬의 경우 리소스가 필요하다고 판단될 경우 위와 같이 크롬 프로세스를 확장시켜서 여러 개의 프로세스를 계속적으로 생성합니다. 이렇게 갑자기 늘어나는 프로세스들과 버벅거리는 사용성을 확인한 후 문제는 UI설루션의 개선이 필요하다는 내용에 대해서 동료분과 의견을 나누었습니다.
서로 의견을 주고 받으면서 성장하는 느낌 굳!
UI의 문제는 로컬 PC환경에서만 문제가 발생이 되므로 저희가 모니터링하는 서버 Layer에서는 그동안 확인되지 않았던 겁니다.


성능 분석은 웹페이지 실행되고 있을 때 특정 구간을 녹화한 후 그 구간을 분석하는 방식으로 이루어집니다.
런타임 성능 확인 방법
1) 크롬 브라우저에서 F12키를 눌러 디버그 모드를 활성화합니다.
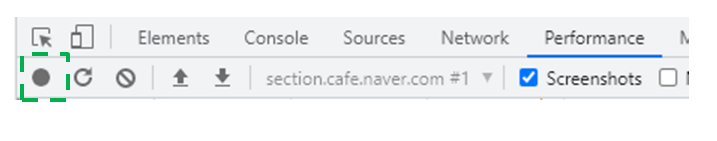
2) 개발자 모드에서 크롬 브라우저의 Performance 탭을 선택합니다.
3) 리코딩 버튼을 누릅니다.

4) 시스템 성능 저하 시점을 재현해 냅니다.(마구 사용)
5) 리코딩 STOP 버튼을 클릭합니다.

6) 분석 결과를 확인합니다.
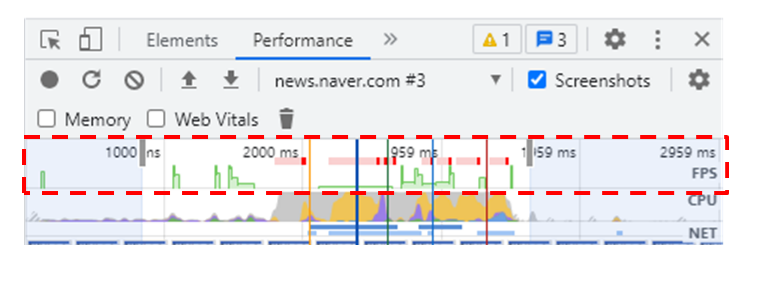
FPS(초당 프레임 수 분석)
사용자가 빠른 부드럽고 자연스러운 웹페이지라는 것을 체감하기 위해서는 화면의 FPS(초당 프레임수)가 높은 것이 필수입니다. 아래 화면에서 FPS 라인의 빨간색 선과 초록색 그래프가 FPS를 의미합니다. 빨간색 바가 많이 보인다면 FPS가 너무 낮아서 사용자가 불편을 느낄 수 있습니다. 녹색 막대가 위에 분포되어 있을수록 FPS가 잘 분포되어 있는 겁니다.

CPU 사용량 분포
보라, 주황, 초록 등 색상의 바가 크고 높게 보일수록 CPU를 많이 사용하는 것입니다.

마우스를 가져다 놓으면 해당 시점의 웹페이지를 아래 그림처럼 볼 수 있습니다. 마우스로 확인하면서 웹페이지가 어떻데 변해가는지 하나하나 확인해 볼 수 있습니다.

특정 시점의 시간대에 클릭하면 하단에 아래와 같이 Summary결과를 확인할 수 있고 어떤 부분에서 성능 지연이 발생하고 있는지 확인할 수 있습니다.

개괄적인 성능을 파악했으면 좀 더 깊이 들어가 볼 수 있습니다.
원하는 지점을 선택 후 Main 섹션을 확장하면 x축은 시간, y축은 시간대별 콜 스택을 시작적으로 확인할 수 있습니다.

크롬의 Performance 기능을 이용해 성능 진단을 하려면 많이 해보면서 익숙해져야 될 것 같습니다.
결과적으로 UI에서만 문제가 발생했기 때문에
해당 성능저하 현상은 오직 현장에서만 확인할 수 있는 문제들이었습니다. 물론 타 영역에서도 개선될 내용들은 많이 정리가 되었습니다.
시스템 오픈 후에는 반드시 반복적이고 기계적인 UI 테스트도 필요하다는 것을 깨닫게 되었습니다. 앞으로 이런 거대한 시스템을 오픈할 날이 혹시 또 오게 된다면 잘 유념해야 될 것 같습니다. 그때 당시에는 서버성능에만 지나치게 다들 집착하지 않았나 생각이 듭니다. 진짜 중요한 건 현장의 체감성능이라는 것을 알게 되었네요
오늘은 크롬 브라우저의 Performance 기능을 활용해 UI성능 측정하는 방법에 대해서 알아보았습니다.
'IT > Digital' 카테고리의 다른 글
| 토스 뱅크 신드룸 - 디지털 혁신이란 (0) | 2021.10.05 |
|---|---|
| 윈도우 커맨드 명령어(RMDIR/COPY/DEL/MOVE/DIR) (0) | 2021.09.15 |
| 에지 자동 업데이트 막는 방법 (0) | 2021.07.31 |
| 크롬 자동 업데이트 막는 방법 (0) | 2021.07.29 |
| 파이썬 - 셀레니움, 네이버 카페 크롤링 ( 회원별 글 수, 댓글 수) (0) | 2021.07.11 |




댓글