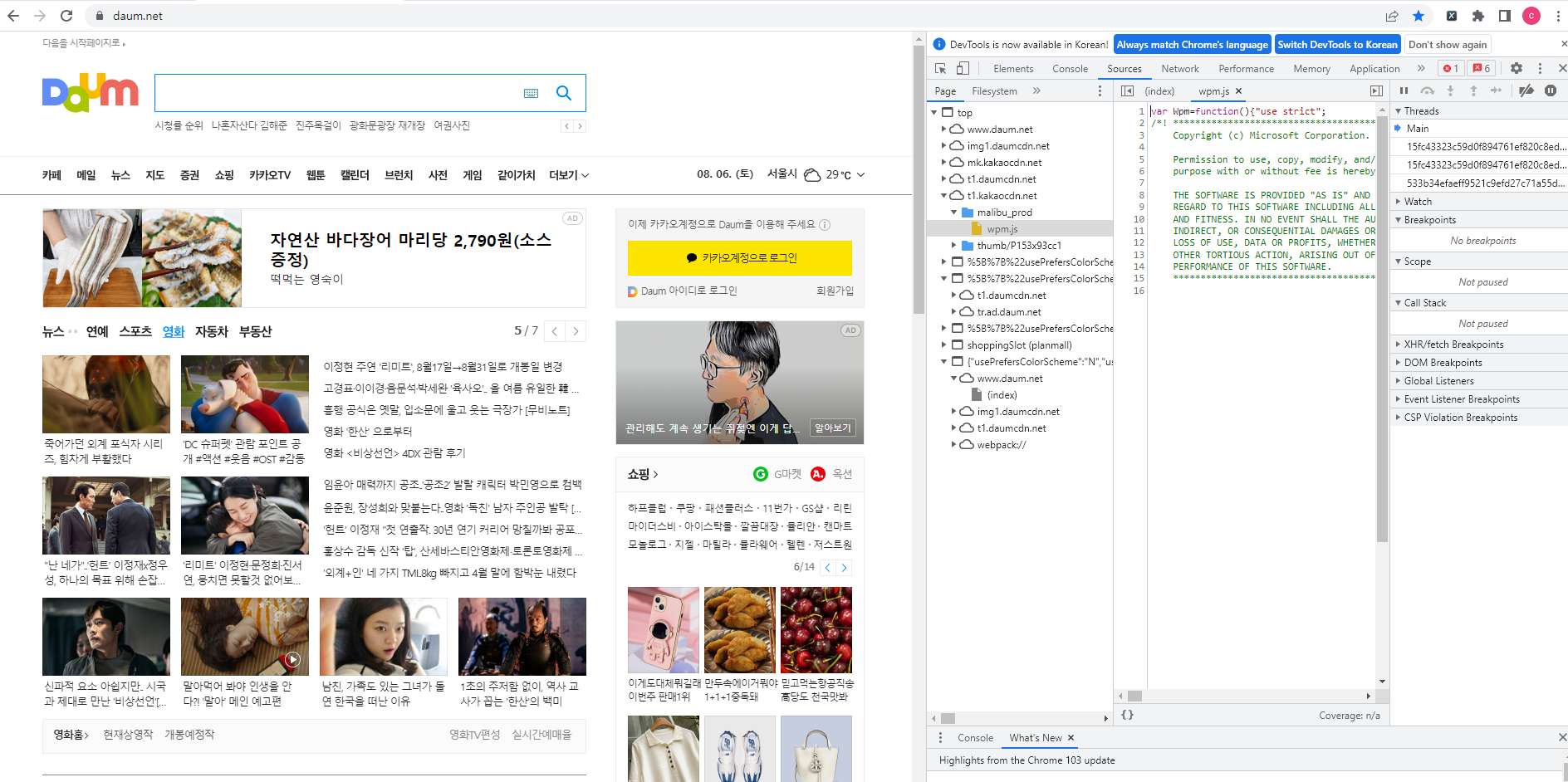
크롬 브라우저에서 자바스크립트를 사용하여 개발자 도구 활성화를 막을 수 있는 방법을 정리해 보았습니다.

웹 시스템을 운영하다 보면 가끔씩 브라우저의 개발자 도구 콘솔을 이용하거나 개발자 도구의 소스 기능을 이용해서 웹페이지의 소스나 스크립트를 조작하여 제한된 기능을 사용하는 개발자들을 볼 수 있습니다.
물론 개발자라면 디버깅이나 성능 측정을 위해 업무적으로 개발자 도구가 반드시 필요한 분들도 계시겠지만
이유야 어찌 됐든 발생될 수 있는 모럴해저드를 방지하기 위해 브라우저 개발자 도구 활성화를 막을 수 있는 방법에 대해 알아보았습니다.

상용 보안 솔루션으로 통제가 가능한 영역이지만 간단하게 자바 스크립트 수정으로 브라우저 개발자 도구 활성화를 막을 수 있는 방법 입니다.
단순 이 기능을 적용하기 위해 수천만 원짜리 보안 솔루션을 쓰는 것은 좀 아깝다는 생각이 드는데 나름 해결할 수 있는 비용적인 측면을 고려안한다면 최고의 방법이 될 것 같습니다.
아 물론 보안 솔루션들은 캡처 방지 기능이라던지 부가적인 기능들을 더 제공할 수 있을 것 같습니다.
개발자 도구 활성화 방법
1) 크롬 브라우저가 열린 상태에서 F12 키를 누른다.
2) CTRL + SHIFT + I 키를 통해 개발자 도구를 활성화할 수 있다.
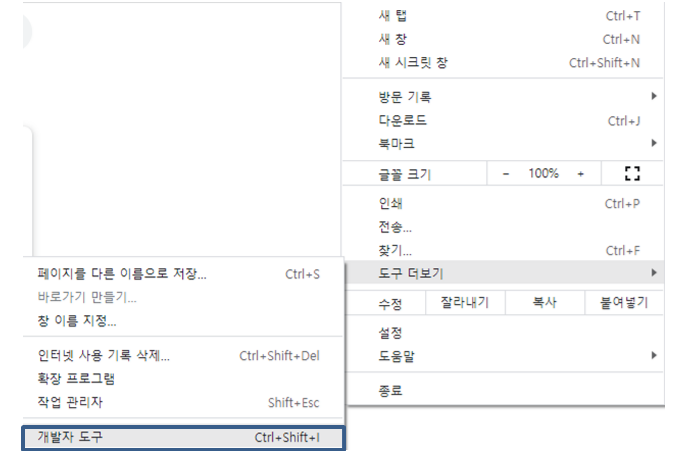
3) 브라우저 메뉴 클릭을 통해 활성화할 수 있다.

<자바스크립트 - 화면에서 개발자도구 활성화 막기
//브라우저 특정 키 입력 막기
//개발자도구 활성화 막기 f12 & ctrl + shift + i
if( e.keycode == 123) {
e.preventDefault();
return false;
}
if( e.ctrlKey && e.shiftKey && (e.keycode == 73)) {
e.preventDefault();
return false;
}
위와 같은 방식으로 작성하면
브라우저에서 f12 키나 ctrl + shift + i 키 조합을 눌러도 아무 반응을 하지 않을 것입니다.
만약 해당 키를 눌렀을 때 특정 메시지 등으로 사용자에게 알릴을 주기 원하면
위 스크립트에 alert을 추가해도 좋을 것 같습니다.
브라우저 메뉴를 통한 개발자 도구는 위 스크립트 처리로는 막을 수 없습니다.
이 부분에 대해서는 레지스트리 조정이나 브라우저 옵션 조정을 통해 가능할 것 같은데 이 부분은 다음에 또 정리해
보겠습니다.
감사합니다.
댓글